

Published at
Updated at
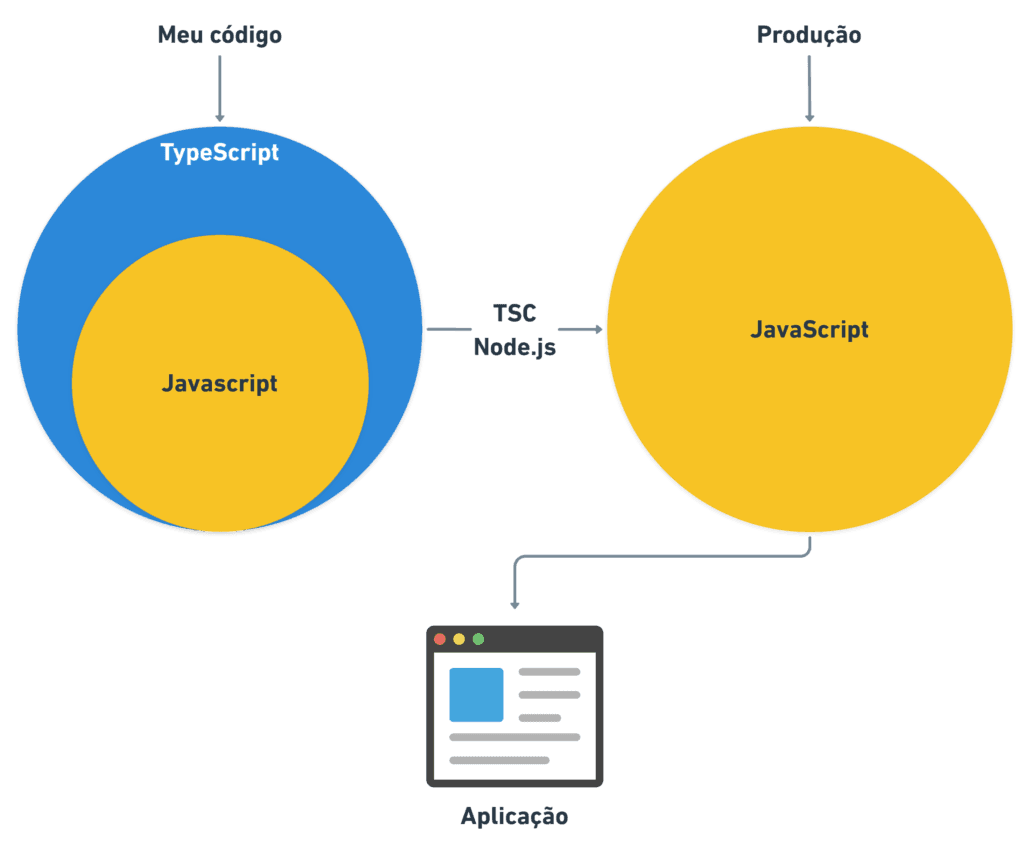
Typescript is a language developed based on javascript, being very widespread nowadays, as some call it “superset” or programming language, but the most important thing is its use.
Bringing more tools and possibilities, Typescript has been making applications based on javascript, whether web, mobile, servers and even games, manage to have a more solid, organized and more scalable code structure. Using Typescript it is possible to discover errors and failures more easily than with pure javascript.
Using Typescript you gain the possibility to make static typing applications, along with bringing an interface in a system built with Javascript.

### Why did it become advantageous to use Typescript?
By adopting Typescript, you get advantages in development, being able to discover errors and points of improvement during code implementation, using the IDE's intellisense, such as VScode.
Bringing static typing to Javascript, as the main focus, improves efficiency in building new applications and makes it more easily scalable, secure and with faster maintenance, significantly improving the productivity of a developer or a development squad. , where its main focus is, where big teams can work better, bringing less errors and maintenance, thanks to types and interfaces, where the developer can get a better idea of the code, knowing what it needs to receive or send.
### Which types?
To improve the explanation, below will contain among the available types, so we have:
- String
- Number
- Boolean
- null
- symbols
- undefined
- any
### But how is it used in practice?
To use in practice is very simple, below I will leave an example.<br />const name: string = 'Leonardo Souza'<br />const age: number = 23<br />const validUser: boolean = true<br />const documents: string[] = ['cpf','cnh']<br />
We can use the TYPE too, just type type and then the name for this type and, as a good practice, the T is placed next to the name, to facilitate the visualization.<br />type userT = {<br /> name: string,<br /> age: number<br /> validUser: boolean,<br /> documents: string[]<br />}<br /><br />const user: userT = {<br /> name: 'Leonardo Souza'<br /> age: 23,<br /> validUser: true,<br /> documents: ['cpf','cnh']<br />}<br />
In this situation, the userT type was created, which has its properties already typed for the user const, in this sense, user can only receive its values according to the typing, otherwise it would present an error.
TypeScript allows you to specifically type an object using an interface that can be reused by multiple objects. To create an interface, use the keyword interface followed by the name of the interface and the typed object.<br />interface Car {<br /> brand: {<br /> name: string,<br /> logo: string<br /> }<br /> model: {<br /> name: string,<br /> age: number,<br /> engine: string,<br /> potency: number<br /> }<br /> prerequisites: {<br /> age: number,<br /> driverLicense: string<br /> }<br /> }<br />}<br />
### Conclusion
First of all, it is necessary to evaluate if it is worth implementing Typescript in projects, it is not something overnight, it needs to be planned and discussed with the development team, although the base is javascript code, there is still a learning curve until understand and effectively implement Typescript, but we see that it is a technology that is increasingly demanded over the years.